¡Hola hola!
He aquí mi primer (y posiblemente último) tutorial. No me considero una persona que se explique precisamente bien, pero este tutorial me pareció tan cómodo, rápido y sencillo que también he querido aportar mi granito de arena ^^ ¡Así que vamos al lío!
Muchos ya sabréis que la plantilla de Blogger nos ofrece varios tipos de fuente para personalizar nuestras entradas, títulos, etc. Pero, ¿y si ninguna nos convence o queremos encontrar otra que más se amolde a nuestro gusto? No problemo! Ahora os explico cómo.
MUY IMPORTANTE: antes que nada, realizaremos una copia de seguridad de nuestra plantilla. Así, si la pifiamos, basta con restaurarla. Para ello, vamos a Blogger / Diseño / Crear/Restablecer copia de seguridad. Ahora ya podemos, o bien descargar nuestra plantilla, o bien restaurarla.
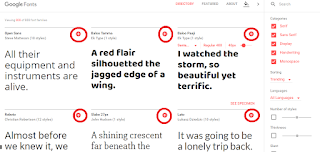
- Bien, continuemos. Lo primero es entrar en Google Fonts: aquí tenéis para dar y tomar. Creo que alberga más de 600 fuentes, así que mi consejo es que seleccionéis totalmente al azar. Si encontráis una fuente que os gusta muchísimo, no busquéis demasiado (a no ser que al instalarla no os guste el resultado final).
- Seleccionar las fuentes que os gusten: esto se hace pinchando en el símbolo + dentro del círculo. Podéis añadir cuantas queráis de una sola tacada. Esto es jauja, ¡al ataque!
- Una vez hecho esto, abajo nos aparecerá un recuadro gris bajo el título de nº Family Selected: esto es el número de fuentes que hemos seleccionado.
Pinchamos en él y se desplegará lo siguiente:
Arriba tenemos todas las fuentes seleccionadas (ambas imágenes). Aunque viene marcado por defecto, antes que nada nos aseguramos pinchando en Customize de que tenemos marcada la opción Latin (imagen derecha).
Volvemos a la pestaña Embed, en la que nos aparecerán dos recuadros; son los encargados de dar forma a nuestra fuente y me referiré a ellos como código 1 y código 2:
- El siguiente paso, ya en Blogger, es ir a Plantilla / Editar HTML: pinchamos dentro y pulsamos Ctrl+F. En el recuadro que nos aparece buscamos </head>
- Pegamos nuestro código 1 inmediatamente antes de </head>: IMPORTANTE: para que el código funcione, al final de éste, sin sobrepasar />, debemos añadir type='text/css'/, tal como muestra la imagen:
Comprobad en Vista previa de la plantilla que vuestro blog se ve con normalidad; si no es así o si la plantilla está "rota", comprobad que habéis escrito bien el código.
- Ahora vamos a utilizar el código 2. OJO, no se utiliza todo el código que aparece en el recuadro, sino solamente una línea, es decir, que como hemos seleccionado varias fuentes a la vez, cada línea corresponde a un tipo de fuente distinto. Si utilizáis el código al completo no ocurrirá nada.
- Aclarado esto, volvamos a la plantilla de Blogger. En el buscador localizamos ]]></b:skin>; dependiendo del título que queramos modificar, elegiremos otro u otro. En esta caso, voy a usar como ejemplo el título de los gadgets, por lo añadiré .sidebar h2 {}. Ahora sí, ¿veis esos corchetes {}? Dentro de ellos pegaremos la línea del código 2 et voilá! Comprobamos que todo está correcto en la Vista previa de la plantilla. Si es así, pinchamos en Guardar plantilla.
Si por el contrario lo que queréis cambiar es el título de las entradas, sustituid .sidebar h2 por .post h3. Si ademáis queréis cambiar el tamaño de la fuente, añadimos font-size: nºpx; después del anterior punto y coma como podéis ver en la imagen (sustituyendo el nº por el número que queráis).
Si por lo que sea queréis añadir más adelante otra fuente distinta o sustituir una ya existente, no tenéis que volver a repetir todos estos pasos; simplemente basta con que en el código 1 añadáis entre los corchetes || el nombre de la fuente, y si tiene espacios, sustituir éstos por +. Por ejemplo: |Dancing+Sprint|
Y, en el código 2, cambiar el nombre de la fuente tal que así: 'Dancing Script'.
Y nada más, esto es todo. No sé yo si he complicado el tutorial demasiado, lo he hecho lo mejor que he podido. Espero haberme explicado bien ^^' Si tenéis cualquier duda o problema, poneos en contacto conmigo e intentaré ayudaros en la medida de lo posible, que tampoco soy ninguna experta en esto, pero bueh :D
*Nota: podéis agrandar las imágenes pinchando sobre ellas.